Để dùng mã CSS bạn hãy click vào "Thiết Kế", chọn "Theme", chọn chế độ tự chỉnh sửa, kéo xuống dòng "CSS". Sau đó copy những đoạn CSS mà bạn thích sau đây vào đó, thay "link ảnh" bằng link của hình bạn muốn dùng để làm nền.
Ảnh nền toàn blog bất động:
BODY.blog_my {BACKGROUND:url(link ảnh here) #000000 fixed;}
Ảnh nền Top - Bottom như 360 cũ:
#blast A, #blast A:hover{
COLOR: #;
}
body{
background:/*Màu background*/;}
#doc2, #doc{
background:/*Màu background*/ url( Link ảnh Top) no-repeat center top;}
#bd{
background:transparent url( Link ảnh Bottom) no-repeat center bottom;}
Chèn hình nền cho cái module thông tin cá nhân (module chứa avatar):
#profile_highlight_module .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module fiendlist:
#friendlist_module .rc_bd {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module Bài Mới:
#article_new .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module Thư Mục Riêng:
#folder .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module Comment mới:
#comment_new .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module Thống Kê của plus
#statistic .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module Blog yêu thích
#subscribe_highlight .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module tự tạo, gồm 10 module từ 10001 => 10010, thay số tương ứng với module tự tạo mà bạn muốn thay nền:
#user_mod_10001 .rc_bd .rc_bc{background:url(link ảnh here) #653e16 top right repeat;}
Chèn hình nền cho module Lịch
#calendar .rc_bd .rc_bc {background:url(link ảnh here) #653e16 top right repeat;}
Đoạn code này làm cho hình trái tim xuất hiện khi chuột rê vào các link trên blog:
a:hover
{text-decoration:none;
color:#D570EE;
text-decoration:none;
font-weight:bold;
background-image:url(http://kontumol.com.vn/for@um/uploads/Y3P/heartKTO.gif);}
Làm đường viền các module trong suốt:
.rc div, #subscribe_highlight .rc div, #mod-tagged-frd-article .rc div{background:transparent url(http://nktpro.com/360plus/rc_ne.png) no-repeat right bottom;}
.rc, #subscribe_highlight .rc, #mod-tagged-frd-article .rc {background:transparent url(http://nktpro.com/360plus/rc_nw.png) no-repeat left bottom;}
.rc_bd div.rc_bc, #subscribe_highlight .rc_bd div.rc_bc, #mod-tagged-frd-article .rc_bd div.rc_bc{background:transparent url(http://nktpro.com/360plus/rc_e.png) repeat-y right top;}
.rc_bd, #subscribe_highlight .rc_bd, #mod-tagged-frd-article .rc_bd {background:transparent url(http://nktpro.com/360plus/rc_w.png) repeat-y 0% 50%;}
.rc_ft div, #subscribe_highlight .rc_ft div, #mod-tagged-frd-article .rc_ft div {background:transparent url(http://nktpro.com/360plus/rc_se.png) no-repeat right top;}
.rc_ft, #subscribe_highlight .rc_ft, #mod-tagged-frd-article .rc_ft {background:transparent url(http://nktpro.com/360plus/rc_sw.png) no-repeat left top;}
.rc_bc .bd, #subscribe_highlight .rc_bc .bd, #mod-tagged-frd-article .rc_bc .bd {background-color:transparent;background-image:url(http://nktpro.com/360plus/transparent_bg.png);}
#blast .rc_ft {background:transparent url(http://nktpro.com/360plus/blast-sw.png) no-repeat left bottom;}
#blast .rc_ft div {background:transparent url(http://nktpro.com/360plus/blast-se.png) no-repeat right bottom;}
Chèn hình nền cho tựa đề Entry:
.mod-alist-full .main-hd{background:#FFFFFF url(link ảnh here)}
Chèn hình nền cho nội dung Entry:
.mod-alist-full .main-bd{background:#FFFFFF url(link ảnh here)}
Thay hình nền cho tất cả các tựa đề module:
#article_list_module .rc_bd .rc_bc .hd, .hd .titlebar .hd, #friendlist_module .hd, .mod-relatives .titlebar, .col-150 .rc_bd .rc_bc .hd .titlebar .hd, .col-150 .rc_bd .rc_bc .hd .titlebar {
background:transparent url(Link ảnh here) repeat;
}
Thay hình nền cho tất cả các nội dung của module phụ (các module nhỏ, module con):
.col-150 .rc_bd .rc_bc .bd /* JW */
{background:transparent url(Link ảnh here);color:#FFFFFF;}
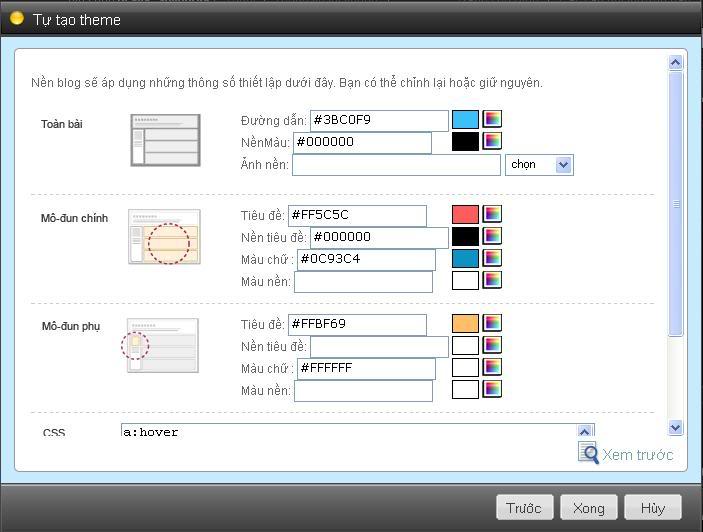
Để làm cho toàn blog trong suốt, các bạn hãy để trống các ô như trong hình:

Để cho blast trong suốt, thêm link ảnh nếu bạn muốn tạo blast trong suốt có hình nền:
#blast .rc_bc .bd{background-color:transparent;background-image:url(Link ảnh here);}
Để tạo chữ in đậm hoặc in nghiêng trong blast:
#blast .rc_bc .bd {
font-weight:bold; Gõ chữ ở đây
font-style:italic; Gõ chữ ở đây
color: Mã color;}
Hình nền cho blast (ko dùng với blast trong suốt):
#blast .rc_bc .bd{background-color:transparent; background-image:url
(Link ảnh here);} .rc div, .rc, .rc_bd, .rc_bd div.rc_bc,
.rc_ft div, .rc_ft{background:transparent no-repeat left top;} #blast .rc_ft, #blast .rc_ft div{background:transparent no-repeat left
top;}
Chắc chắn các bạn sẽ cảm thấy rối bời và không quen thuộc với cách làm thủ công này, nhưng như mình đã nói bạn cần phải có kiên nhẫn. Hãy thử hết từng mã CSS để xem hiệu ứng của nó làm việc ra sao,một khi bạn đã quen với việc này, bạn sẽ thấy việc làm theme 360 plus độc quyền cũng rất dễ.
Chúc các bạn thành công.